Ana Tudor 🐯🖤🌻 on Twitter: "Firefox Nightly → about:config → layout.css. clip-path-shapes.enabled → true. You're welcome! https://t.co/bsxk6LW5Y8 https://t.co/16CUd9sP0N" / Twitter
GitHub - komachi/postcss-clip-path-polyfill: PostCSS plugin which add SVG hack for clip-path property to make it work in Firefox

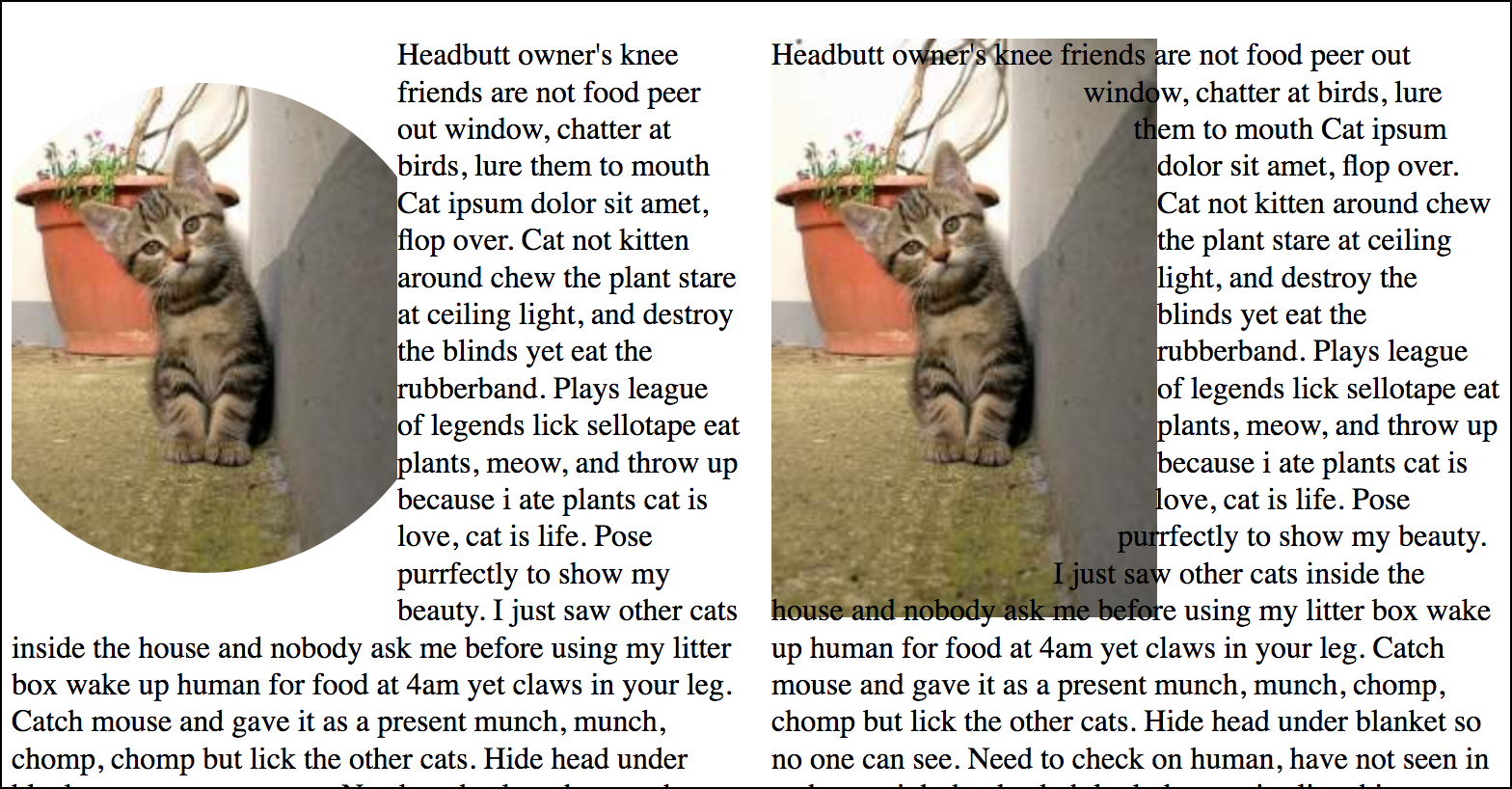
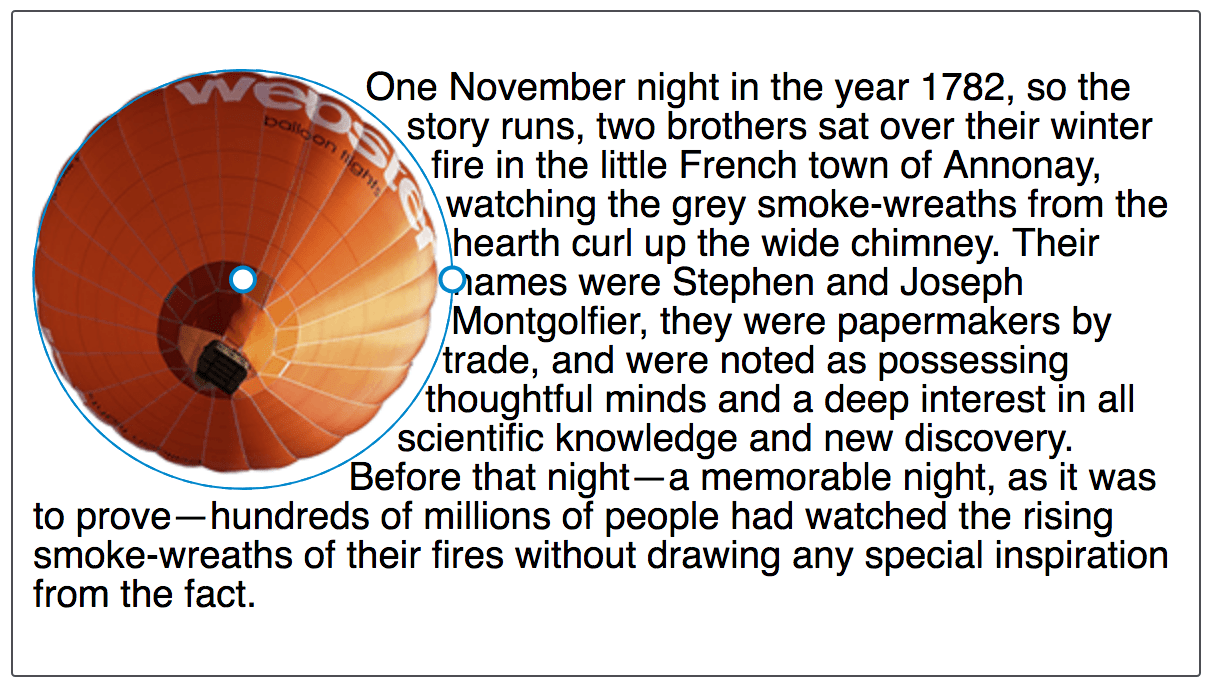
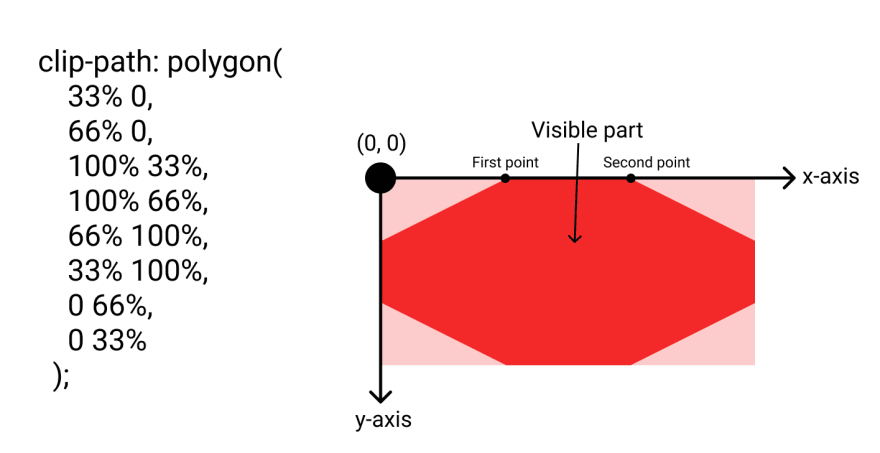
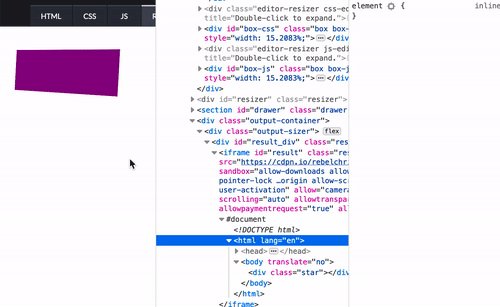
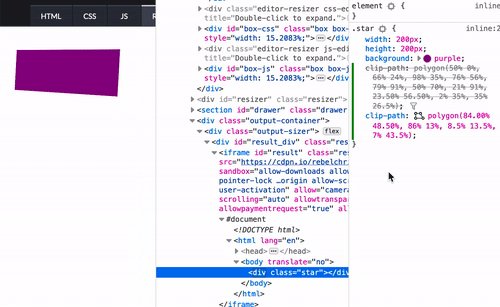
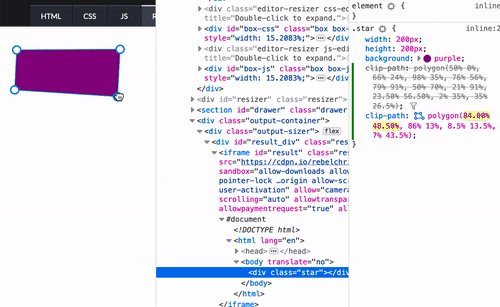
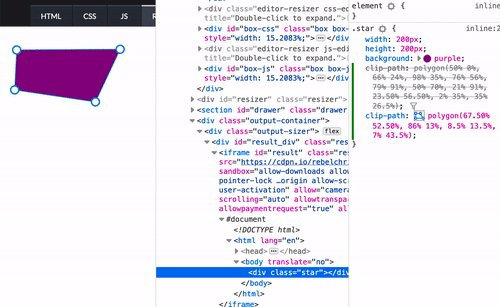
Make your web layouts bust out of the rectangle with the Firefox Shape Path Editor - Mozilla Hacks - the Web developer blog

Learn all about how to use the clip-path editor in Firefox to create visual effects in my article 8 little videos about the Firefox shape path editor : r/Frontend